アイキャッチ画像とは
アイキャッチ画像とは、投稿ページの記事一覧や、ブログカードに表示される記事を代表する1枚の画像のことです。
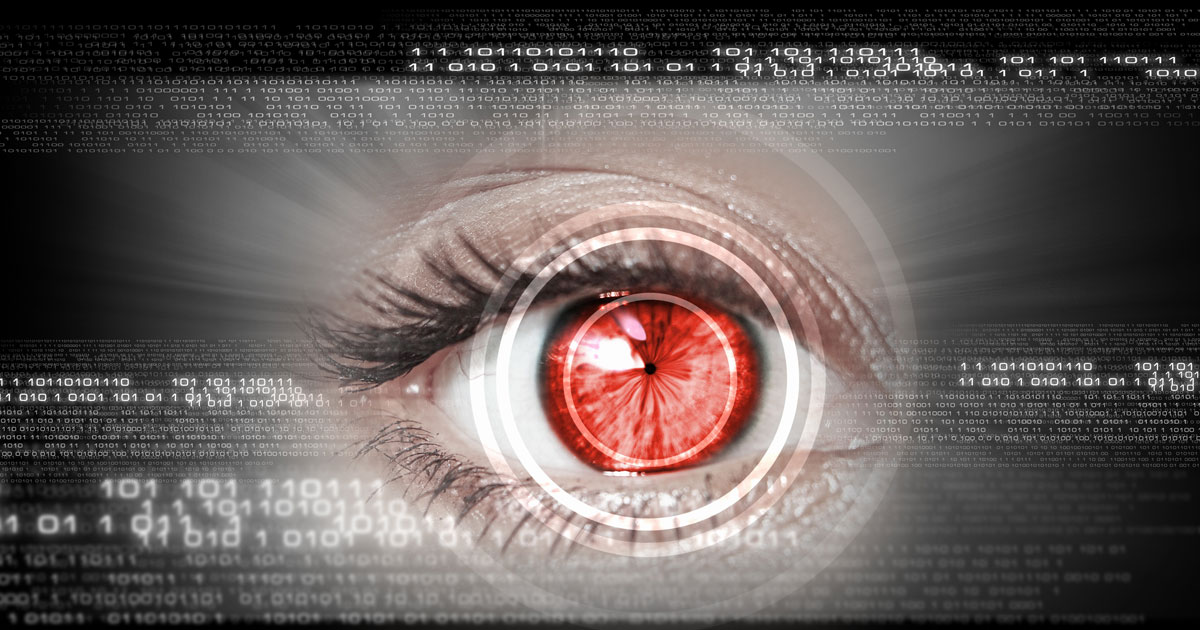
アイキャッチ画像の画像イメージ記事内容を連想してブログカードや記事一覧から記事ページへのリンクをクリックしてアクセスを増やすための大きな役割を担っています。
また、記事をSNS等で誰かが拡散してくれたときにも記事タイトルとともにアイキャッチ画像は使われて拡散記事にも表示されますのでアクセスを増やす上でアイキャッチ画像はとても重要な役割を持っています。
記事を書くときは必ずアイキャッチ画像を厳選し、登録する事を怠らないようにしてください。
アイキャッチ画像のサイズ
アイキャッチは前途のように各ページ毎に作成する必用が有ります。
またアイキャッチ画像は利用されるメディアとデバイス毎に表示サイスは異なりますので最大公約数的にサイズを決める必用が有ります。
現状、アイキャッチの最適サイズとしてオススメサイズは1200×630です。
理由は>Facebook(OGP)の推奨サイズが1200×630だからです。
アイキャッチ画像の写真はセンター中心で
アイキャッチ画像は表示されるメディアやデバイスによって表示サイズが決まっています。
1200×630で登録したアイキャッチ画像が投稿一覧などで使われる場合は正方形に切り取られて利用される事が多いです。
1200×630の横長画像で作成するアイキャッチ画像は両サイドが切り取られて、センター部分の正方形部分だけが利用されることを頭に入れた画像デザインで作成して下さい。
アイキャッチ画像のTOP自動表示設定
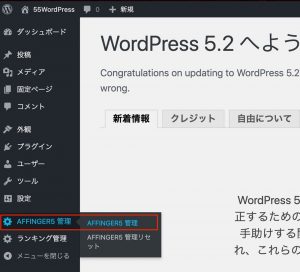
アイキャッチ画像を登録すると自動的に各ページのタイトルの下に画像として表示されるようにAFFINGER5管理に設定をしておきましょう。
step
1

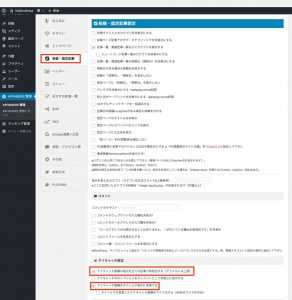
step
2

アイキャッチ画像の登録
アイキャッチ画像の登録は、投稿ページの編集画面にて
step
1

step
2

step
3