ホームページを作成する上の要素として写真と文字が中心になります。
その中でちょっとしたアクセントや見栄えを向上するためにアイコンをうまく活用しているホームページを見たことがあると思います。
そういったアイコンはいちいち作成するとなるとデザイン知識やイラストレーターなどを使える様に成るなどのスキルが必要になります。
でもご安心ください。
素敵なアイコンが数多くそろってしかも無料で使わせてくれるサービスがあるのです。
それがFontAwesomeです。
Font Awesomeを使えばあなたのホームページを素敵なイメージに装飾することができます。
是非Font Awesomeを活用してみてください。
Font Awesomeの使い方
Font Awesome公式サイトに「メールアドレス登録」してCNDコードを取得
Font Awesomeは無料で利用ができますが登録が必要になりました。(以前は登録無しでも無料で利用出来ました。)
それでは登録方法を解説致します。
step
1Font Awasomeのサイトにアクセス
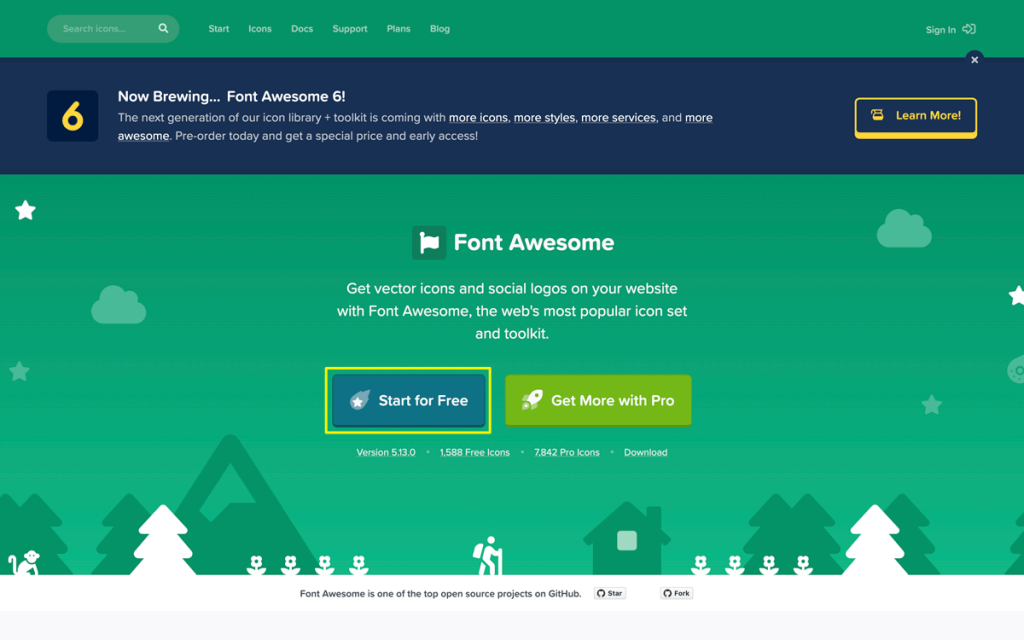
Font Awsome公式サイトにアクセスし,Start for Freeをクリックします

step
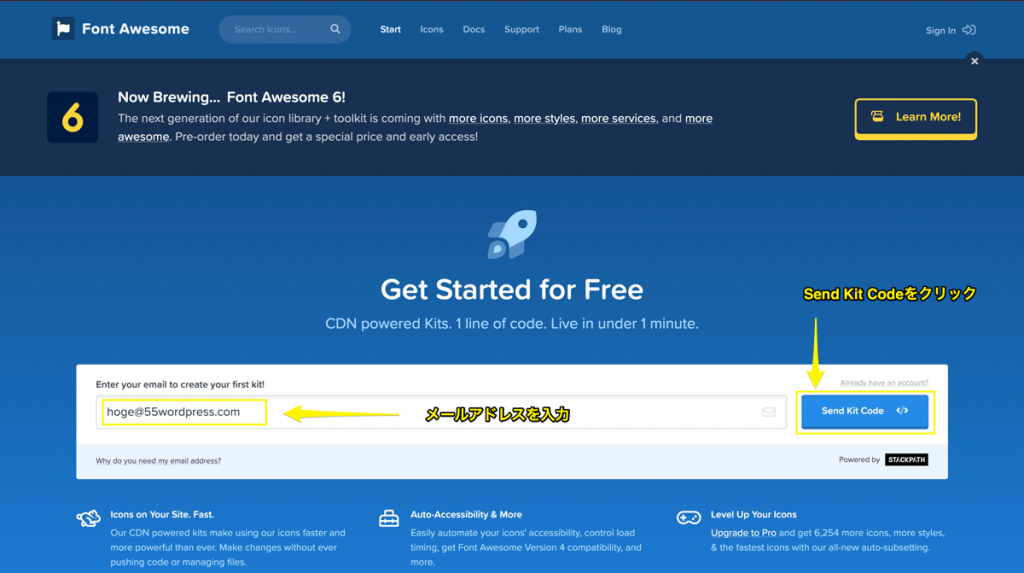
2メールアドレスを入力して送信
メールアドレスを入力して Send Kit Codeをクリックして送信します。

step
3確認メールをクリック
メールアドレスを送信すると「確認メールを送りました」の画面が開きます。

FontAwesomeからメールが届いているか確認し、メールが届いていれば「Click to Confirm Your Email Address + Set Things Up」をクリックします。

step
4パスワードを入力して設定

step
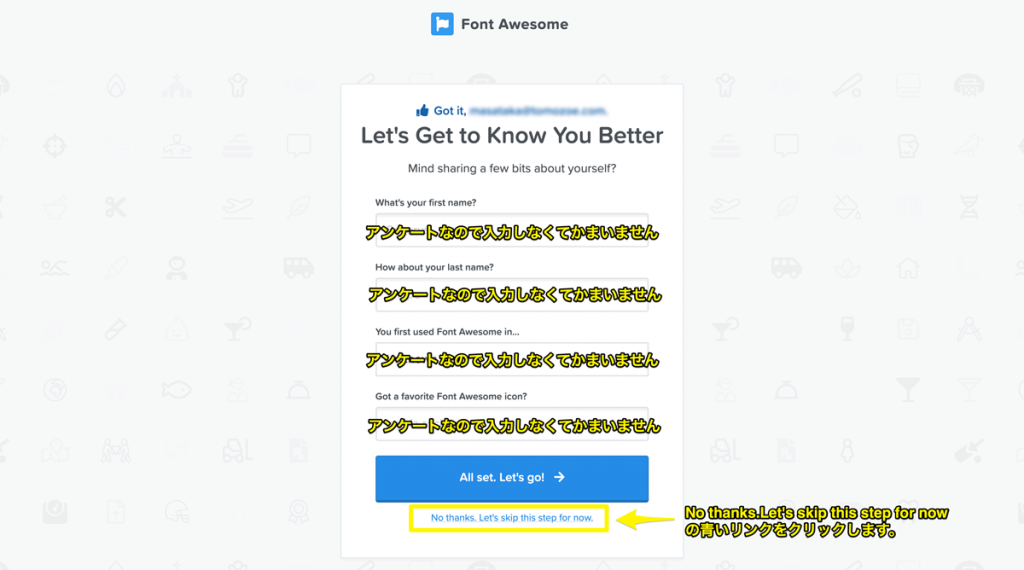
5アンケートを飛ばして次のステップへ
アンケート入力画面に進みますが、アンケートは飛ばして問題無いので青いボタンの下にある「No thanks. Let’s skip this step for now.」のリンクをクリックします。

step
6CDNコードの取得
CDNコードを知らせるページが開きますので「Copy Kit Code」をクリックしてCDNコードを登録するためのスクリプトをコピーします。

このコードは登録したメールアドレスとパスワードで後日確認可能です。
CDNコードとはKITとも呼ばれており、自分のホームページにWebフォントをアップロードしなくてもこのコードを貼り付けて「JavaScriptを読み込む」ことで「FontAwesomeアイコン」が利用できるようになります。
WordPressのheader.phpにCNDコードを貼り付け
WordPressの管理画面にログインし、CNDコードをheader.phpに貼り付ける必要があるのですが、直接header.phpにコードを貼り付けるとテーマのアップデートや変更等環境が変わった際に利用出来なくなる可能性が増えますので直接header.phpへの変更を行わず、Simple Custom CSS and JSプラグインを利用して貼り付けます。
Simple Custom CSS and JSプラグインのSettingをクリックし、「Add JS Code」をクリックします。
後でわかりやすいようなタイトルを記載し
CNDコードを貼り付けます。
右側のWhere on pageはHeaderを選択し、公開ボタンを押して登録します。

以上でFont Awasomeを利用するための事前準備は完了です。
利用したいアイコンを探す
Font Awasomeの利用したいアイコンを探すにはFont Awasomeのアイコンギャラリーにアクセスします。
アイコンは左メニューのfreeをクリックする事で無料で利用出来るアイコンに絞込ができます。
最初はスクロールしながら利用出来そうなアイコンを探してみてください。慣れてくるとキーワードにて絞込が便利です。

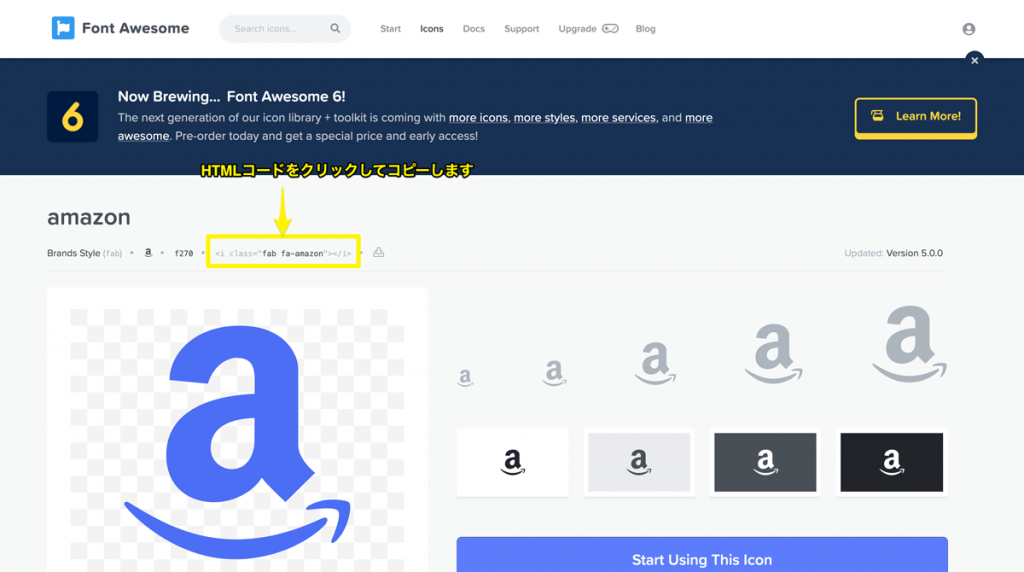
開いたアイコンの詳細ページでHTMLコードをクリックしてコピーします。

Font Awesomeアイコンをホームページに掲載する
コピーしたHTMLコードを掲載したい任意の固定ページや投稿ページに貼り付けます。

アイコンが表示できれば完成です!